Cara Mudah Membuat PETA Menggunakan GOOGLE Maps Dengan PHP & MySQL
Menurut Wikipedia, Google Maps adalah sebuah jasa peta globe virtual gratis dan online disediakan oleh Google dapat ditemukan di http://maps.google.com.
Ia menawarkan peta yang dapat di drag dan gambar satelit untuk seluruh
dunia dan juga menawarkan perencana rute dan pencari letak bisnis di
U.S., Kanada, Jepang, Hong Kong, Cina, UK, Irlandia (hanya pusat kota)
dan beberapa bagian Eropa.
Google
maps mempunyai layanan yang bisa diakses oleh pengguna secara langsung
yaitu dengan menentukan sendiri lokasi yang diinginkan secara
otomatis. Akan tetapi, Google Maps juga dapat dikolaborasikan dengan
PHP dan MySQL dimana kita dapat menyimpan data lokasi yang akan kita
tampilkan dan dapat menampilkan lokasi secara lebih detail dengan
menyertakan nama tempat dan alamat. Untuk membuat peta secara lebih
detail dengan menyertakan nama tempat dan alamat tersebut, kita dapat
memanfaatkan Aplikasi yang disediakan oleh Google Maps yang dinamakan
Google Maps API.
Peta
yang akan saya buat berikut adalah peta kota Palembang dan terdapat
empat tipe marker yakni marker untuk lokasi hotel, pasar, mall dan
museum yang ada di Palembang. Setiap tipe marker akan dibedakan iconnya,
untuk marker pasar berwarna kuning, untuk hotel berwarna biru, untuk
marker mall berwarna merah dan untuk museum berwarna hijau. Pada saat
marker diklik maka akan muncul keterangan detailnya yaitu nama dan
alamat yang telah tersimpan dalam database MySQL.
Dalam pembuatan Peta menggunakan google maps dengan PHP dan MySQL langkah-langkahnya adalah:
Langkah 1
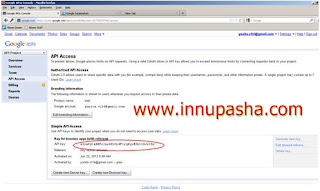
Mendaftar API Key.Untuk membuat kunci/key API, Anda harus mendaftar terlebih dahulu :
- Kunjungi Console API di https://code.google.com/apis/console dan login dengan Account Google Anda.
- Klik link Service dari menu kiri.
- Aktifkan Google Maps API Service v3.
- Klik link API Akses dari menu kiri. Anda API key tersedia dari halaman Akses API, pada bagian Akses API Sederhana. Maps API aplikasi menggunakan kunci untuk aplikasi browser.
Key yang didapat penulis ketika mendaftarkan domain dengan nama http://localhost adalah : AIzaSyCAHHFoIne6Kt0LWFtrqRyxMZbtt8Js1Ss. Key ini akan disisipkan di file index atau halaman web peta yang akan kita buat nanti.
Langkah 2
Menambahkan Database dan Tabel
Menurut Wikipedia Basisdata, adalah
kumpulan informasi yang disimpan di dalam komputer secara sistematik
sehingga dapat diperiksa menggunakan suatu program komputer untuk
memperoleh informasi dari basis data tersebut. Perangkat lunak yang
digunakan untuk mengelola dan memanggil query basis data disebut sistem manajemen basis data (database management system,
DBMS). Sistem basis data dipelajari dalam ilmu informasi. Database
yang digunakan adalah MySQL, MySQL adalah sebuah perangkat lunak sistem
manajemen basis data SQL atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. Kita buat database dengan nama maps, kemudian buat tabel dengan nama markers buat 6 buah field dalam tabel tersebut yang terdiri dari id, nama, alamat, lat, lng, tipe , script SQL nya seperti berikut :
Struktur databasenya akan nampak seperti gambar berikut :CREATE TABLE `markers` (`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,`nama` VARCHAR( 60 ) NOT NULL ,`alamat` VARCHAR( 80 ) NOT NULL ,`lat` FLOAT( 10, 6 ) NOT NULL ,`lng` FLOAT( 10, 6 ) NOT NULL ,`tipe` VARCHAR( 30 ) NOT NULL) ENGINE = MYISAM ;
Penjelasan field-field pada tabel marker :
Id : Berisi numeric untuk identitas unik dari setiap lokasi
Nama : Berisi nama lokasi
Alamat : Berisi alamat lokasi
Lat : Latitude lokasi
Lng : Longitude lokasi
Tipe : Tipe lokasi (Mall, Pasar, Museum dan Hotel)
Langkah 3
Mengisi Data/Record Ke Dalam DatabaseIsi tabel marker dengan data sebagai berikut :
Script SQL nya seperti berikut :
Sampai langkah ketiga ini database, tabel dan datanya telah dibuat.INSERT INTO `markers` VALUES (1, 'Benteng Kuto Besak', 'Jl. Sultan Mahmud Badarudin, Palembang', -2.991770, 104.759460, 'museum');INSERT INTO `markers` VALUES (2, 'Pasar Cinde', 'Jl. Jendral Sudirman, Palembang', -2.979385, 104.755402, 'Pasar');INSERT INTO `markers` VALUES (3, 'Pasar 16 Ilir', 'Jl. Tengkuruk, Palembang', -2.987227, 104.764938, 'Pasar');INSERT INTO `markers` VALUES (4, 'PTC', 'Jl. R. Sukamto, Palembang', -2.950584, 104.762856, 'Mall');INSERT INTO `markers` VALUES (5, 'Palembang Indah Mall', 'Jalan Letnan Kolonel Iskandar, Palembang', -2.984056, 104.752747, 'Mall');INSERT INTO `markers` VALUES (6, 'Palembang Square', 'Jl. Angkatan 45', -2.975399, 104.742767, 'Mall');INSERT INTO `markers` VALUES (7, 'Hotel Arista', 'Jalan Kapten Ahmad Rivai Palembang', -2.977327, 104.746376, 'Hotel');INSERT INTO `markers` VALUES (8, 'Hotel SAnjaya', 'Lorong Sambu 3, Palembang', -2.983413, 104.742744, 'Hotel');INSERT INTO `markers` VALUES (9, 'Hotel Aston', 'Ilir Barat I, Palembang', -2.972184, 104.741737, 'Hotel');
Langkah 4
Menampilkan Data XML Dengan PHP
a. Buat terlebih dahulu file koneksi.php untuk koneksi ke server dan ke database.
simpan script di atas dengan nama koneksi.php<?php//koneksi ke server$server="localhost";$username="root";$password="123456";$konek=mysql_connect($server,$username,$password);//cek koneksiif(!$konek){echo "Koneksi Gagal";}//memilih database$db=mysql_select_db("maps");//cek databaseif(!$db){echo "database Gagal";}?>
b. Parse data ke XML menggunakan PHP
Simpan script di atas dalam bentuk file php dengan nama generatexml.php, Untuk mengecek apakah parse xml berhasil maka di browser akan tampil seperti berikut :<?phprequire("koneksi.php");function parseToXML($htmlStr){$xmlStr=str_replace('<','<',$htmlStr);$xmlStr=str_replace('>','>',$xmlStr);$xmlStr=str_replace('"','"',$xmlStr);$xmlStr=str_replace("'",''',$xmlStr);$xmlStr=str_replace("&",'&',$xmlStr);return $xmlStr;}// Opens a connection to a MySQL server$connection=mysql_connect (localhost, $username, $password);if (!$connection) {die('Not connected : ' . mysql_error());}// Set the active MySQL database$db_selected = mysql_select_db("maps");if (!$db_selected) {die ('Can\'t use db : ' . mysql_error());}// Select all the rows in the markers table$query = "SELECT * FROM markers WHERE 1";$result = mysql_query($query);if (!$result) {die('Invalid query: ' . mysql_error());}header("Content-type: text/xml");// Start XML file, echo parent nodeecho '<markers>';// Iterate through the rows, printing XML nodes for eachwhile ($row = @mysql_fetch_assoc($result)){// ADD TO XML DOCUMENT NODEecho '<marker ';echo 'nama="' . parseToXML($row['nama']) . '" ';echo 'alamat="' . parseToXML($row['alamat']) . '" ';echo 'lat="' . $row['lat'] . '" ';echo 'lng="' . $row['lng'] . '" ';echo 'tipe="' . $row['tipe'] . '" ';echo '/>';}// End XML fileecho '</markers>';?>
Langkah 5
Membuat Peta
Ini
tahap terakhir yaitu membuat file index.php yaitu tampilan peta dan
detail dari marker-marker yang telah disimpan di database yang telah
dibuat.Untuk membuat petanya(index.php) Script lengkapnya seperti berikut :
Penjelasan coding file index.php :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/><title> Google Maps Palembang </title><script src="http://maps.google.com/maps?file=api&v=2&sensor=true&key=AIzaSyCAHHFoIne6Kt0LWFtrqRyxMZbtt8Js1Ss" type="text/javascript"></script><script type="text/javascript">//<![CDATA[var iconBlue = new GIcon();iconBlue.image = 'http://labs.google.com/ridefinder/images/mm_20_blue.png';iconBlue.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';iconBlue.iconSize = new GSize(12, 20);iconBlue.shadowSize = new GSize(22, 20);iconBlue.iconAnchor = new GPoint(6, 20);iconBlue.infoWindowAnchor = new GPoint(5, 1);var iconRed = new GIcon();iconRed.image = 'http://labs.google.com/ridefinder/images/mm_20_red.png';iconRed.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';iconRed.iconSize = new GSize(12, 20);iconRed.shadowSize = new GSize(22, 20);iconRed.iconAnchor = new GPoint(6, 20);iconRed.infoWindowAnchor = new GPoint(5, 1);var iconGreen = new GIcon();iconGreen.image = 'http://labs.google.com/ridefinder/images/mm_20_green.png';iconGreen.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';iconGreen.iconSize = new GSize(12, 20);iconGreen.shadowSize = new GSize(22, 20);iconGreen.iconAnchor = new GPoint(6, 20);iconGreen.infoWindowAnchor = new GPoint(5, 1);var iconYellow = new GIcon();iconYellow.image = 'http://labs.google.com/ridefinder/images/mm_20_yellow.png';iconYellow.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';iconYellow.iconSize = new GSize(12, 20);iconYellow.shadowSize = new GSize(22, 20);iconYellow.iconAnchor = new GPoint(6, 20);iconYellow.infoWindowAnchor = new GPoint(5, 1);var customIcons = [];customIcons["Hotel"] = iconBlue;customIcons["Mall"] = iconRed;customIcons["Pasar"] = iconYellow;customIcons["museum"] = iconGreen;function load() {if (GBrowserIsCompatible()) {var map = new GMap2(document.getElementById("map"));map.addControl(new GSmallMapControl());map.addControl(new GMapTypeControl());map.setCenter(new GLatLng(-2.984185, 104.752661), 13);GDownloadUrl("generatexml.php", function(data) {var xml = GXml.parse(data);var markers = xml.documentElement.getElementsByTagName("marker");for (var i = 0; i < markers.length; i++) {var nama = markers[i].getAttribute("nama");var alamat = markers[i].getAttribute("alamat");var tipe = markers[i].getAttribute("tipe");var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),parseFloat(markers[i].getAttribute("lng")));var marker = createMarker(point, nama, alamat, tipe);map.addOverlay(marker);}});}}function createMarker(point, nama, alamat, tipe) {var marker = new GMarker(point, customIcons[tipe]);var html = "<b>" + nama + "</b> <br/>" + alamat;GEvent.addListener(marker, 'click', function() {marker.openInfoWindowHtml(html);});return marker;}//]]></script></head><body onload="load()" onunload="GUnload()"><div id="map" style="width: 500px; height: 500px"></div></body></html>
Script di atas merupakan link ke google maps dan memasukkan key yang telah kita dapatkan waktu mendaftar ke google maps pada langkah 1.
Script di atas untuk mendefinisikan variabel icon untuk marker yang akan ditampilkan,image untuk link gambar marker dan warna yang akan digunakan untuk marker, shadow untuk bayangan marker, iconSize untuk ukuran marker, shadow Size untuk ukuran shadow marker.
Script di atas untuk pemberian warna marker untuk type yang telah disimpan di database, di database ada 4 type yaitu Pasar, Mall, Museum, dan Hotel.
Script di atas merupakan function untuk meload peta di google maps.
map.setCenter(new GLatLng(-2.984185, 104.752661), 13);
Untuk menentukan titik pusat map yang akan kita buat yaitu latitude dan longitude-nya, cari titik pusat sekitar lokasi yang akan ditampilkan.
Maka ketika dijalankan file index.php di localhost akan tampil seperti gambar di bawah ini :
Untuk
menjalankannya harus terkoneksi dengan internet karena kita mengambil
layanan yang disediakan oleh google maps. Simpan file koneksi.php,
generatexml.php, index.php dan database yang telah dibuat.
Sekian dulu tutorial dari saya semoga bermanfaat bagi yang ingin mengembangkan aplikasi web yang memerlukan tampilan peta.








Comments
Post a Comment