Membuat Website Sederhana dengan .Net FrameWork menggunakan Microsoft Visual Studio 2008
website menggunakan .Net Framework. Tentu, sebelumnya, anda seharusnya mengetahui apa itu
.Net Framework ? “Microsoft .Net Framework merupakan suatu lingkungan kerja untuk
memudahkan pengembangan dan eksekusi berbagai macam bahasa pemrograman dan kumpulan
pustaka-pustaka (library) agar dapat bekerja sama dalam menjalankankan aplikasi berbasis
Windows.” (sumber : klik disini). Pada
kesempatan ini, saya akan menggunakan aplikasi Microsoft Visual Studio 2008. Selamat menikmati.
Langkah Awal, Bukalah Microsoft Studio 2008
Kemudian buatlah Project WebSite baru, pilih File New
Website atau dengan menggunakan tombol Shift+Alt+N.
Perhatikan Gambar yang dibawah, ada beberapa bagian yang saya lingkari. Pertama, pastikan
bahwa “Language : Visual Basic” (bahasa yang akan digunakan adalah VB). Kedua, Pastikan
bahwa pada bagian kanan atas terpilih .NET Framework 3.5. Ketiga, pastikan Template yang
digunakan adalah ASP .NET Web Site. Kemudian, berilah letakanlah project website anda pada folder
yang telah anda tentukan di bagian browse. Setelah itu pilih OK.
Setelah anda klik OK, maka akan muncul tampilah seperti diatas. Jika ToolBox, Server
Explorer, Properties dan Solution Explorer tidak muncul pada window anda, anda dapat
mengaktifkannya dengan cara:
1. View Server Explorer (Ctrl + W, L)
2. View Solution Explorer (Ctrl + W, S)
3. View Properties Windows (Ctrl + W, P)
4. View ToolBox (Ctrl + W, X)
Sekarang, ubahlah mode tampilah sehingga dilayar ditampilkan code dan juga interfacenya. Pilih
Split, pada bagian bawah.
Tentu, anda akan merasakan perubahan yang akan terjadi, saat ini tampilan terbagi atas dua yaitu
code dan juga design dari website yang anda buat.
Sekarang cobalah, drag and drop Label yang berada di ToolBox pada bagian Standard.
Kemudian, klik “Design view is out of sync with Source view. Click here to synchronize view”. Maka
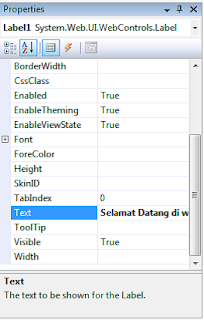
label yang anda buat telah muncul pada bagian design. Sekarang ubahlah text pada Label menjadi
“Selamat datang di web saya” dengan cara sebagai berikut. Pastikan Label yang anda buat telah
aktif, kemudian lihat Properties, kemudian ubah pada bagian Textnya.
Untuk Feature yang lainnya seperti Textbox, Button, dan lain-lain, saya kira anda dapat
mempelajarinya sendiri. Sekarang, kita akan mempelajari bagaimana cara membuat layout
sederhana pada website kita.
Sekarang klik pada div pada bagian code, kemudian pada bagian properties pilih style.
Ubahlah warna background menjadi warna sesuka anda. Pilih Background kemudian pilih
background-color. Pilih warna sesuka anda.
Jika anda ingin melihat hasil dari website yang anda telah buat, klik kanan pada bagain default.aspx
View in browser.
Sekarang cobalah anda, resize browser dari web yang anda buat. Layout yang anda telah buat tidak
mengecil mengikuti ukuran dari browser. Hal ini dikarenakan position yang anda pilih tadi adalah
absolute.
Saya Copas dari Sini : yuwono386.blogspot.com













Oke siap meluncur
ReplyDelete